A medida que el uso de la web se extiende y las tecnologías avanzan, se hace más importante el mejorar diseños y estilos, dando un aspecto más profesional y atractivo a las páginas web. Esto conlleva un riesgo, y es centrarse tanto en la presentación que se olvide la accesibilidad, la capacidad para transmitir el contenido a la mayor cantidad posible de personas. Este es el tema en el que se centra este blog y hoy hablaremos de un caso que no por obvio resulta menos olvidado.
Aunque se pueda aceptar que la percepción del color es algo específico de cada persona y que habrá combinaciones que resulten más cómodas y agradables para unas que para otras (seguramente los compañeros del blog sobre daltonismo puedan dar unas cuantas opiniones al respecto), hay combinaciones cuya valía, para bien o para mal, está más que estudiada. En general, unas cuantas normas a seguir comúnmente aceptadas son:
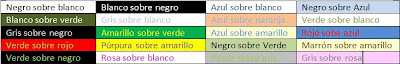
- Favorecer el contraste por encima del diseño (v.g. el gris claro sobre blanco está de moda, pero algunos por más que jugamos con el contraste del monitor no lo vemos).
- Favorecer colores suaves sobre tonos intensos que, aunqueatraigan más la atención, son desaconsejables por resultar más agresivos al ojoy cansan más la vista.
- El mantener un estilo general en toda la página no sólo ayuda a dar una imagen más seria y coherente, sino que los cambios bruscos de color de una página o sección a otra resultan molestos.
- El contraste negativo (negro sobre blanco) suele resultar más fácil de leer, pero también cansa más rápidamente la vista (ya que cuanto más clara sea la imagen, más luz se está recibiendo directamente del monitor). Por esto fondos claros pero no completamente blancos son recomendables sobre oscuros.
- Se suele recomendar las combinaciones negro sobre azul claro y azul oscuro sobre blanco como las mejores, y el rojo sobre verde y verde sobre blanco como las peores.
¿Alguna preferida?¿Usáis alguna combinación que sepáis que es poco común? Yo suelo ver informáticos usando verde brillante sobre negro, que era la única eleccion con los monitores de fósforo y parece que se ha quedado como tradición, y suelo usar blanco sobre verde muy oscuro, como una pizarra, que de lo que he probado es lo que más cómodo me resulta.
Enlaces de interés:
Interesante explicación sobre cómo se reconocen los colores: http://www.psicobyte.com/articulo/colores_ojos_y_cerebros
Color Wheel: Herramienta para hacer comprobaciones de combinaciones de colores: http://gmazzocato.altervista.org/colorwheel/wheel.php
"Comprobador" de accesibilidad basado en colores: http://www.accesskeys.org/tools/color-contrast.html